Rediseñando Webs Parte II – Corvus Belli
Este es el segundo artículo en la serie de por qué el diseño web de una página es importante y por qué las empresas deben de plantearse rediseñar sus sitios web cada cierto tiempo.
Para este segundo artículo he escogido hablar de Corvus Belli, una empresa que conozco y sigo hace tiempo gracias a uno de mis hobbies, y que encaja perfectamente en el segundo cajón que definimos en la primera parte de esta serie de artículos: una empresa con uno o varios productos con alto poder visual.
 Corvus Belli es una empresa gallega, situada cerca de Vigo, muy puntera en su campo y que ha creado y afianzado un producto que ha desbancado a muchas otras firmas, mucho más grandes y mucho más antiguas, en un campo tradicionalmente dominado por empresas americanas e inglesas… los wargames y juegos de mesa.
Corvus Belli es una empresa gallega, situada cerca de Vigo, muy puntera en su campo y que ha creado y afianzado un producto que ha desbancado a muchas otras firmas, mucho más grandes y mucho más antiguas, en un campo tradicionalmente dominado por empresas americanas e inglesas… los wargames y juegos de mesa.
La empresa tiene una imagen visual que ya es un poco antigua pero que ha “envejecido” bien y para nada se ve arcaica o fuera de lugar. Asimismo dispone de otras marcas comerciales (actualmente tres y está en proceso de sacar una cuarta) con una imagen más fresca y moderna. Muy adaptada al nicho que ocupan.
En este artículo nos vamos a centrar inicialmente en la marca principal Corvus Belli, que además es una de las que nos muestra un sitio web más anticuado.
Como ya hemos dicho vamos a respetar la imagen visual actual y además a partir de su logotipo y su sitio web actual hemos extraído los colores que utilizaremos en nuestro nuevo diseño. Aparte de estos usaremos los textos originales presentes en la web junto con las imágenes, aunque a estas últimas les daremos un pequeño giro para modernizar un poco el look&feel de nuestro diseño.
 Para la web crearemos una nueva rejilla que haremos responsiva para que se adapte convenientemente a los diferentes dispositivos existentes en la actualidad. El diseño que plasmaremos sobre esta rejilla estará enfocado a mostrar una marca moderna tirando hacia una estética futurista ya que los productos de Corvus están orientados hacia esta tendencia. Asimismo, también trataremos de optimizar el diseño para que incorpore los últimos “must” que Google ha obligado a adoptar en nuestros sitios web y buenas prácticas SEO para sitios web.
Para la web crearemos una nueva rejilla que haremos responsiva para que se adapte convenientemente a los diferentes dispositivos existentes en la actualidad. El diseño que plasmaremos sobre esta rejilla estará enfocado a mostrar una marca moderna tirando hacia una estética futurista ya que los productos de Corvus están orientados hacia esta tendencia. Asimismo, también trataremos de optimizar el diseño para que incorpore los últimos “must” que Google ha obligado a adoptar en nuestros sitios web y buenas prácticas SEO para sitios web.
La rejilla está compuesta por 12 columnas lo que nos permitirá suficiente flexibilidad como para poder emplearla en todos los dispositivos haciendo pequeños ajustes a los anchos de las columnas y los medianiles.
Aunque lo suyo sería empezar por la parte de prototipado para escoger la mejor colocación de cada uno de los elementos de la web vamos a saltarnos esa parte en aras de tener un artículo legible y no una quinta parte del Quijote.
Por ello vamos a empezar directamente con la colocación del logotipo de la marca y el menú principal de la web, junto con unos accesos rápidos al resto de las webs de la empresa. Como pretendemos usar este mismo esquema web para el resto de los sitios que vamos a crear en vez de tamaños estáticos vamos a crear placeholders para cada uno de los elementos.
En principio hemos colocado el fondo de la web de color azul pero posteriormente añadiremos un fondo texturizado y con áreas de color para añadir más variedad al diseño y a la vez separar las diferentes áreas dando una ayuda visual al usuario que navegue por la web.
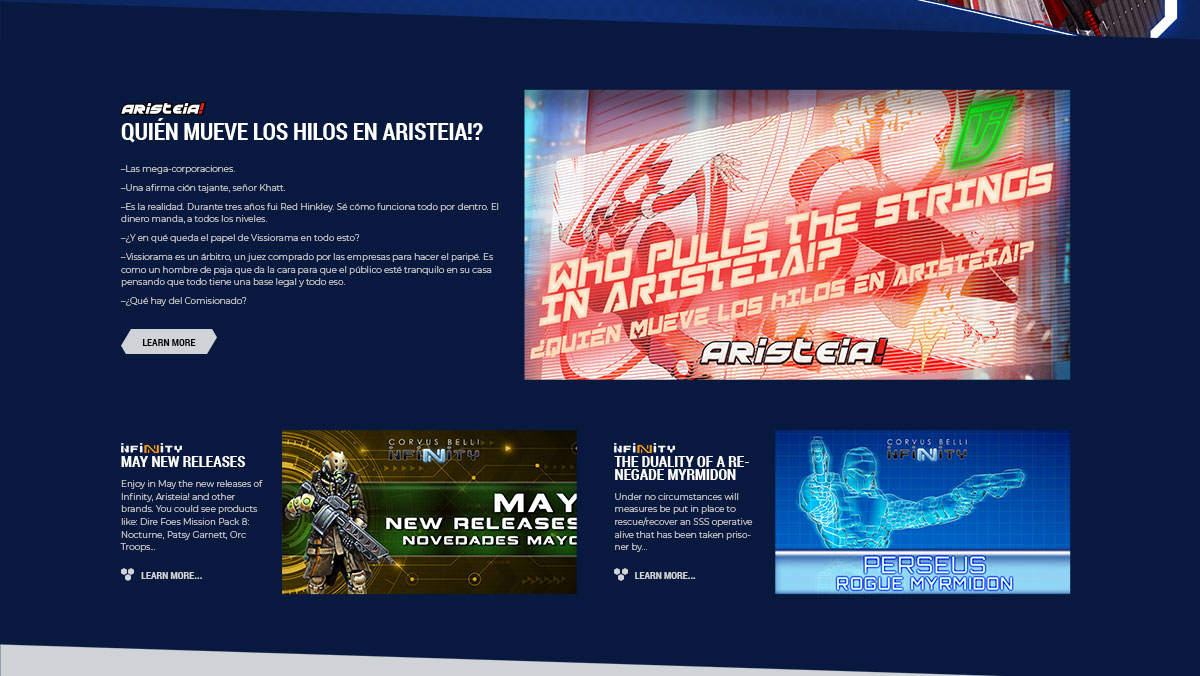
La siguiente parte que vamos a abordar es la zona del slideshow. Vamos a respetar la función que tiene este elemento en la web original (la de mostrar novedades de las diferentes marcas) pero vamos a desaturar el fondo y separar un poco más los elementos, al tiempo que los integramos todos en una estética común para que formen un todo con el diseño de la página. Por eso en vez de los típicos puntos redondos para indicar en que diapositiva nos encontramos vamos a complicarnos un poco la vida y colocar hexágonos. El fondo de la zona de texto de la diapositiva también tendrá una forma común con el fondo del menú para seguir homogeneizando elementos gráficos.
Acabada esta zona añadimos algo de textura al fondo de la web para seguir con el tema de los hexágonos y ayudarnos a conseguir un efecto de profundidad que nos pegará muy bien con el HUD flotante que hemos colocado delante de la ilustración escogida.
Es hora de abordar otra de las áreas principales de la home del sitio web, la zona de noticias. Como antes vamos a respetar la estructura de la web original teniendo una noticia principal y varias secundarias, pero vamos a corregir algunos detalles que hemos visto en esta zona para mejorar el SEO del sitio a la vez que la accesibilidad.
En la web original se optó por incluir toda la información textual en las imágenes lo que perjudica gravemente la accesibilidad a la vez que dificulta tareas como la internacionalización de la página o su mismo mantenimiento. Por ello vamos a optar por sacar los textos de las imágenes (aunque en el nuevo diseño usaremos las originales con los textos incluidos por rapidez) y colocar titulares y cuerpos de texto al lado de las ilustraciones.
De esta manera mejoraremos la indexación de Google (lo cual añadirá preciosos puntos a nuestro ranking de búsqueda) y a la vez podremos internacionalizar fácilmente los textos manteniendo las mismas imágenes entre los diferentes sitios, aligerando de esta manera el peso total del sitio final. En cada una de las noticias añadiremos una etiqueta de la marca a la que pertenecen para indicar al usuario de la web claramente de que estamos hablando y de esta manera liberar completamente a las imágenes de “ruido” redundante y así exponer el producto del cliente en todo su esplendor.
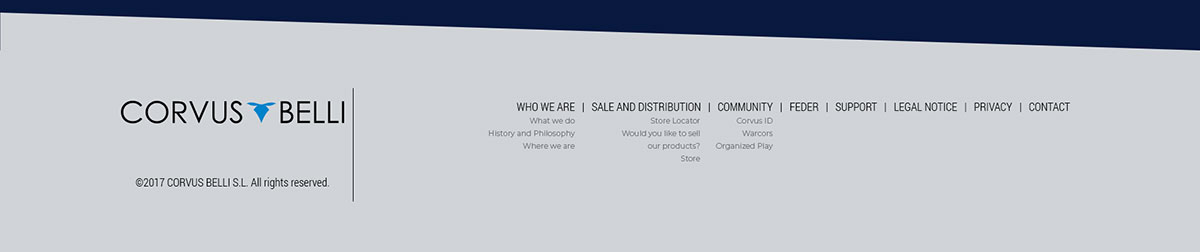
Por último vamos a tocar el pie de la web. En el vamos a mantener la marca de la empresa a la vez que incluimos un menú textual que funcione al mismo tiempo como mapa del sitio web. Esto permitirá que el usuario pueda acceder a las distintas partes de la web desde cualquier página y a la vez ayudará a los robots de Google a indexar nuestro sitio al 100% con lo que nos aseguraremos que ninguno de nuestros contenidos quede sin visitar por estos pequeños diablillos digitales. Para separar claramente esta sección y como se trata, al fin y al cabo, de otro tipo de menú vamos a emplear el mismo color que hemos usado en el fondo del menú principal.
Finalmente añadiremos algunos detalles adicionales, como los enlaces para volver a la parte superior de la página y los bordes inclinados de las secciones (que ayudarán a conducir el flujo de la vista al tiempo que añaden sensación de velocidad e inmediatez a la página) y tendremos listo el diseño de la página principal del sitio.
Bien, una vez acabado el diseño principal vamos a suponer que hemos tomado una aproximación desktop-first (otra consideración que tendríamos que haber tenido en cuenta al principio de la fase de diseño) y procederemos a crear las variantes para el resto de los dispositivos.
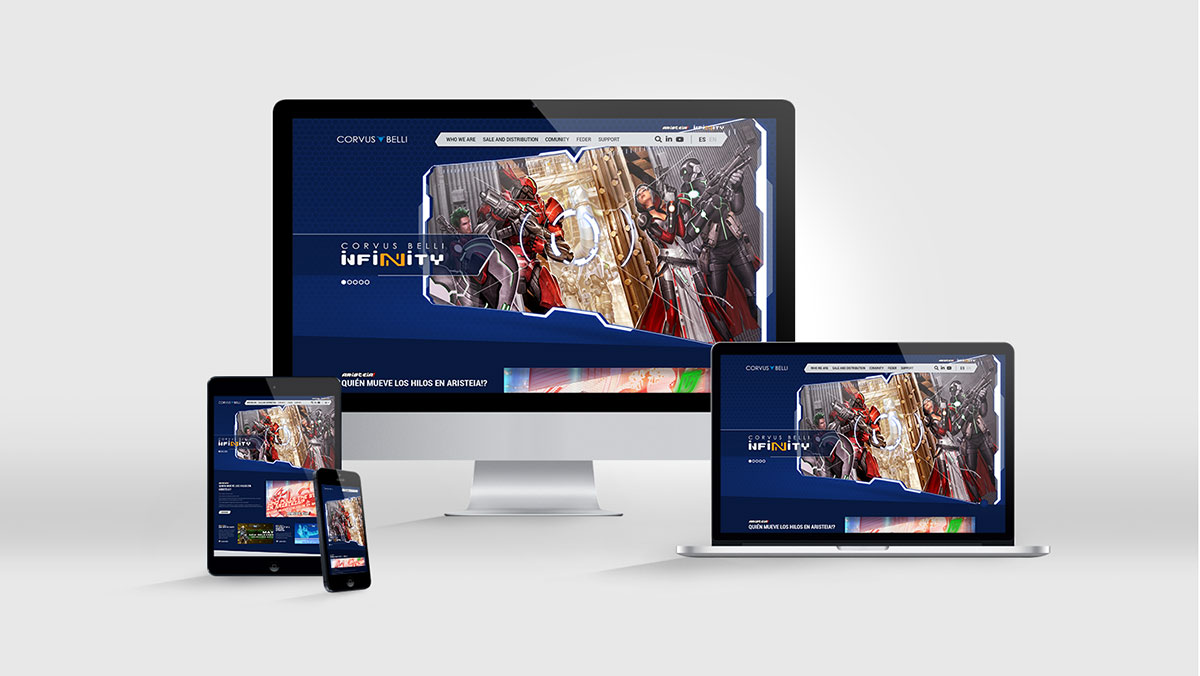
Como dijimos antes vamos a usar la misma rejilla de 12 columnas haciéndole ligeras modificaciones (básicamente para ajustar la separación de algunos elementos). No vamos a abordar todo el proceso aquí (porque volveríamos al tema del quinto tomo del Quijote) sino que os vamos a poner el resultado final para que podáis ver vosotros mismos las diferencias entre las versiones y como luce el conjunto.
Y con esto hemos terminado este artículo. Seguiremos con el siguiente en la serie en el cual abordaremos el rediseño de otro de los sitios web de Corvus Belli, el sitio de su producto principal Infinity, en el que además de adentrarnos un poco más (mostrándoos el diseño de las secciones interiores) también daremos un repaso a la tienda online de esta marca!